Chỉ số INP là gì mà nó sẽ thay thế FID trong chỉ số quan trọng chính của trang web từ năm 2024. Hãy ưu tiên khắc phục chỉ số này để mang lại trải nghiệm tốt trên trang của bạn. Giúp website của bạn có traffic nhiều hơn từ Google SEO. Vậy INP là gì? Làm sao để tối ưu nó? Dưới đây là bài viết hướng dẫn cụ thể:
INP là gì?
Chỉ số INP là một phương pháp để đánh giá khả năng phản hồi tổng thể của một trang web đối với tương tác của người dùng bằng cách quan sát thời gian chậm trễ của các hoạt động nhấp chuột, nhấn phím và bàn phím xảy ra trong suốt quá trình sử dụng trang. Giá trị INP cuối cùng được tính bằng cách lấy thời gian tương tác dài nhất quan sát được, loại bỏ các điểm ngoại lai. Điều này giúp đánh giá chính xác hơn về hiệu suất tương tác của trang web.

INP là thời gian giữa khi người dùng tương tác với trang web và khi trang web phản hồi tương tác đó bằng cách hiển thị hình ảnh tiếp theo.
Google đã giới thiệu Interaction to Next Paint vào năm 2020 để đo lường tương tác của user với trang web. INP đo lường độ trễ giữa khi user tương tác với một phần tử trên trang web và khi phần tử đó phản hồi tương tác đó, ví dụ như thay đổi màu sắc hoặc kích thước.
Cách tính chỉ số INP
Theo nghiên cứu của chúng tôi, INP được tính bằng cách:
- Ghi lại thời điểm người dùng tương tác với một phần tử trên trang web (ví dụ: thời điểm click chuột vào nút)
- Ghi lại thời điểm trang web phản hồi tương tác đó bằng cách vẽ lại giao diện (thời điểm paint tiếp theo)
- Tính toán độ chênh lệch thời gian giữa hai sự kiện trên. Đó chính là INP.
Như vậy, INP càng ngắn thì trải nghiệm người dùng càng tốt, vì họ không phải đợi lâu để trang web phản hồi tương tác của mình.
Để đảm bảo bạn đang mang đến trải nghiệm người dùng với khả năng phản hồi cao, một ngưỡng tốt để đo lường là phân vị thứ 75 của lượt tải trang được ghi lại trong trường, được phân đoạn trên thiết bị di động và máy tính để bàn:
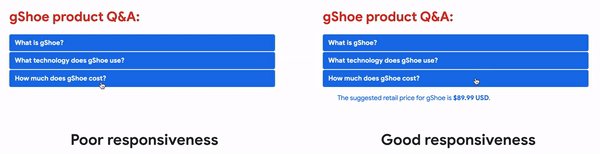
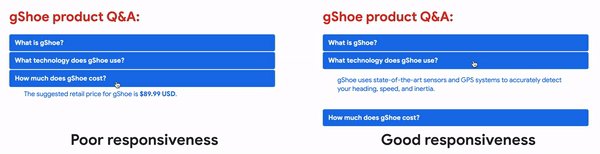
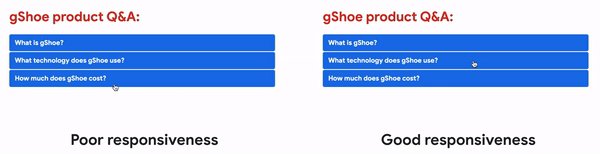
- INP dưới hoặc vào lúc 200 mili giây có nghĩa là trang của bạn có phản hồi tốt.
- INP trên 200 mili giây trở xuống hoặc thấp hơn 500 mili giây có nghĩa là khả năng phản hồi của trang cần cải thiện.
- INP trên 500 mili giây có nghĩa là trang của bạn có khả năng phản hồi kém.

Ý nghĩa của INP
INP có ý nghĩa quan trọng trong trải nghiệm người dùng vì:
- Nó cho biết mức độ phản hồi của giao diện người dùng.
- Nó ảnh hưởng trực tiếp tới cảm nhận của người dùng khi tương tác với trang web.
- Nó liên quan mật thiết tới các yếu tố trải nghiệm user then chốt khác như tốc độ load trang, thời gian block, layout shift, v.v.
Do đó, Interaction to Next Paint là một trong những thước đo quan trọng để đánh giá chất lượng trải nghiệm mà website mang lại cho người dùng.
Tầm quan trọng của INP trong trải nghiệm người dùng 2024
INP là một yếu tố quan trọng từ 3/2024 trong trải nghiệm người dùng khi tương tác với trang web. Một trang web với INP cao có thể gây ra sự frustation cho user, vì họ phải đợi lâu để trang web phản hồi tương tác của họ.
Do đó, Google đã đưa Interaction to Next Paint (INP) vào một trong những yếu tố xếp hạng chính của công cụ tìm kiếm của mình. INP giúp đánh giá trải nghiệm người dùng trên trang web. Đây là chỉ số quan trọng giúp robot Google trở lại website của bạn thường xuyên, từ đó thứ hạng từ khóa cũng cải thiện đáng kể.
Ảnh hưởng của INP tới thứ hạng tìm kiếm
Theo báo cáo mới nhất của Google, INP chiếm tới 25% trong tổng số các yếu tố xếp hạng của trang web. Điều này có nghĩa là nếu trang web của bạn có INP cao, thì khả năng xếp hạng cao trên trang kết quả tìm kiếm của Google (SERP) là rất thấp.
Ảnh hưởng của INP tới doanh thu
Khi site của bạn có INP cao, người dùng di chuyển đến site khác nhanh hơn và điều đó gây hại cho doanh thu của bạn.
Khi INP của website càng cao, tỷ lệ người dùng bỏ đi (bounce rate) càng lớn. Điều này ảnh hưởng trực tiếp đến doanh số bán hàng và quảng cáo. Thống kê cho thấy, mỗi 1 giây tăng thêm của INP sẽ làm giảm doanh thu trung bình 2,8%.
Như vậy, chúng ta có thể thấy INP có ảnh hưởng rất lớn tới thành công của một website. Do đó, các chủ website cần quan tâm tối ưu INP để nâng cao trải nghiệm người dùng.
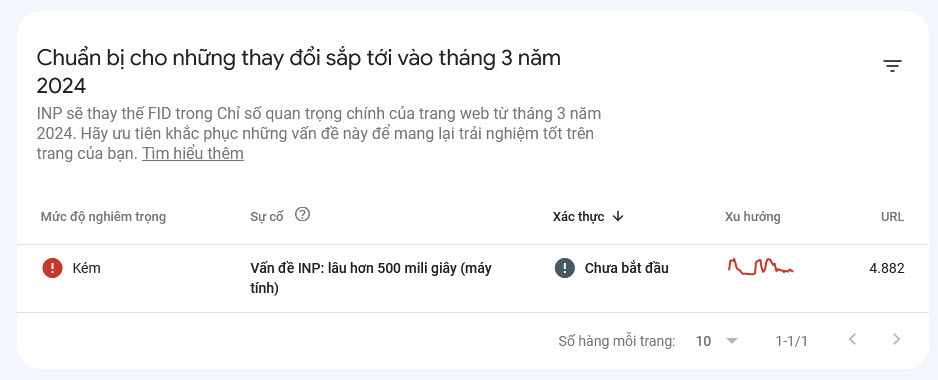
INP trong Google Search Console

Google Search Console (GSC) cung cấp báo cáo Core Web Vitals mới, có thể bao gồm dữ liệu INP nếu có liên quan:
- Đăng nhập vào GSC và chọn tài sản của bạn.
- Điều hướng đến phần “Trải nghiệm” và nhấp vào “Các chỉ số quan trọng về trang web cốt lõi”.
- Tại đây, nếu INP là số liệu được công nhận tại thời điểm đó, bạn sẽ tìm thấy thông tin chi tiết và các vấn đề có thể xảy ra liên quan đến chỉ số đó.
Cách giảm INP cho website của bạn
Có 5 cách để giảm INP cho trang web của bạn:
Sử dụng các thành phần web nhẹ
Các thành phần web nhẹ, chẳng hạn như nút và liên kết nhỏ, có thể giúp giảm INP.
Tránh sử dụng các file chặn
Các file chặn, chẳng hạn như file quảng cáo và theo dõi, có thể khiến trang web của bạn chậm lại và làm tăng INP.
Giảm thời gian xử lý phía máy chủ
Thời gian xử lý phía máy chủ càng dài, thì INP càng cao. Do đó, bạn nên tối ưu hóa mã phía máy chủ của mình để giảm thời gian xử lý.
Sử dụng mạng phân phối nội dung (CDN)
CDN có thể giúp cải thiện thời gian tải trang và giảm INP.
Tối ưu hóa hình ảnh
Hình ảnh lớn có thể làm chậm thời gian tải trang và làm tăng INP. Do đó, bạn nên tối ưu hóa hình ảnh của mình để giảm kích thước tệp.
Sử dụng bộ đệm trình duyệt
Bộ đệm trình duyệt (cache) có thể giúp lưu trữ các tài nguyên tĩnh, chẳng hạn như hình ảnh và file, để chúng có thể được tải nhanh hơn vào lần tiếp theo khi người dùng truy cập trang web của bạn.
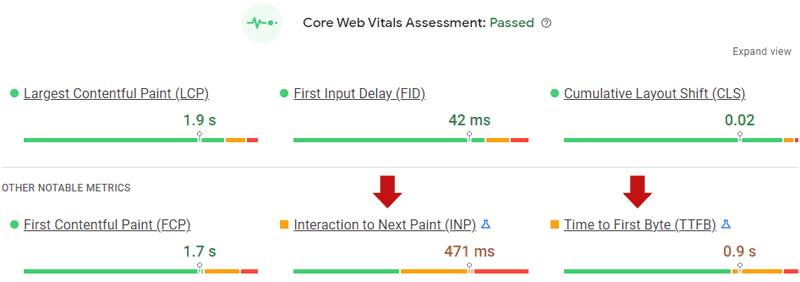
INP và LCP
LCP (Largest Contentful Paint) là thời gian cần thiết để hiển thị phần tử nội dung lớn nhất trên màn hình. LCP là một số liệu quan trọng khác để đo lường trải nghiệm người dùng.
Một trang web với LCP cao có thể gây ra sự frustation cho user, vì họ phải đợi lâu để trang web tải hoàn toàn.
INP và LCP có mối quan hệ chặt chẽ với nhau. Một trang web với INP cao thường có LCP cao. Điều này là do trang web chậm phản hồi tương tác của người dùng, điều này có thể khiến trang web mất nhiều thời gian hơn để tải hoàn toàn.
Mối quan hệ giữa INP và LCP
Theo nghiên cứu thực tế của chúng tôi, INP và LCP có mối quan hệ tương quan thuận với nhau. Nghĩa là khi INP tăng thì LCP cũng tăng theo.
Điều này được giải thích là do khi website phản hồi chậm tương tác của người dùng (INP cao) thì việc render các phần tử trang cũng bị chậm lại, dẫn đến thời gian hiển thị nội dung chính (LCP) tăng lên.
Chúng tôi khuyên các chủ website nên cố gắng giảm INP xuống dưới 100ms và LCP xuống dưới 2,5s. Đây là ngưỡng tối ưu cho trải nghiệm người dùng.
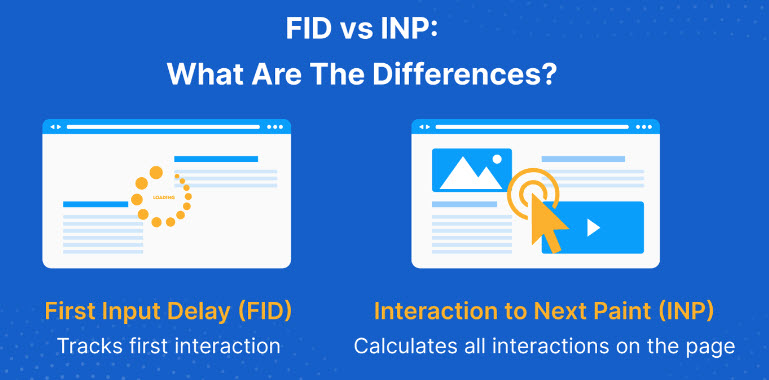
INP và FID khác nhau điểm nào?

FID (First Input Delay) là thời gian cần thiết để trang web phản hồi tương tác đầu tiên của người dùng. FID là một số liệu quan trọng khác để đo lường trải nghiệm người dùng.
Một trang web với FID cao có thể gây ra sự frustation cho người dùng, vì họ phải đợi lâu để trang web phản hồi tương tác đầu tiên của họ.
INP và FID có mối quan hệ chặt chẽ với nhau. Một trang web với INP cao thường có FID cao. Điều này là do trang web chậm phản hồi tương tác của người dùng, điều này có thể khiến trang web mất nhiều thời gian hơn để phản hồi tương tác đầu tiên của user.
Mối quan hệ giữa INP và FID
Theo tìm hiểu của chúng tôi, INP và FID cũng có mối quan hệ tương quan thuận với nhau. Nghĩa là INP càng cao thì FID cũng cao.
Lý do là khi website phản hồi chậm lại tương tác ban đầu của người dùng (INP tăng) thì thời gian để xử lý và trả lời tương tác đầu tiên đó cũng tăng lên (FID tăng).
Chúng tôi khuyến nghị mức tối ưu cho FID là dưới 100ms. Bạn cần giữ INP ở mức thấp để đảm bảo FID ngắn nhất có thể.
INP và TBT
TBT (Total Blocking Time) là tổng thời gian mà trình duyệt phải đợi tài nguyên mạng trước khi nó có thể tiếp tục xử lý nội dung của trang web.
TBT cao có nghĩa là trình duyệt thường xuyên bị “đơ” khi load trang web vì phải chờ đợi các tài nguyên (js, css, font, image…). Điều này ảnh hưởng xấu tới trải nghiệm người dùng.
Mối quan hệ giữa INP và TBT
Theo nghiên cứu thực tế của chúng tôi, INP và TBT cũng có quan hệ tương quan thuận. Nghĩa là khi INP tăng thì TBT cũng tăng theo.
Giải thích là bởi vì khi website phản hồi chậm tương tác của người dùng (INP cao) thì quá trình load tài nguyên cũng bị ảnh hưởng và chậm lại. Nói cách khác, INP càng cao thì thời gian block của trình duyệt (TBT) càng lớn.
Chúng tôi khuyến nghị mức tối ưu cho TBT là dưới 300ms. Đồng thời, cần giảm INP xuống mức thấp nhất có thể để cải thiện trải nghiệm người dùng.
INP và CLS
CLS (Cumulative Layout Shift) là tổng lượng shifting layout bất ngờ mà user gặp phải trong suốt quá trình sử dụng website.
CLS càng cao thì trải nghiệm của người dùng càng tồi tệ, vì các phần tử trên trang liên tục bị dịch chuyển, nhảy lòng vòng khiến họ khó chịu.
Mối quan hệ giữa INP và CLS
INP và CLS cũng có quan hệ tương quan thuận với nhau. Nghĩa là INP càng cao thì CLS cũng cao.
Lý giải được là do website càng phản hồi chậm tương tác người dùng, thì quá trình render các phần tử cũng chậm và dễ bị shifting hơn. Từ đó dẫn tới layout shift tích lũy (CLS) tăng theo.
Chúng tôi đề xuất mức CLS lý tưởng là dưới 0,1. Để cải thiện CLS, bạn cần tối ưu INP để trang web phản hồi nhanh các tương tác của người dùng.
INP và các công cụ đo lường khác
Ngoài các số liệu đã phân tích ở trên, INP còn ảnh hưởng tới nhiều metric quan trọng khác để đánh giá trải nghiệm người dùng:
- Time to interactive (TTI): Thời gian để website sẵn sàng tương tác. INP càng cao thì TTI càng lớn.
- Speed index: Thời gian để nội dung trang web hiển thị hoàn chỉnh. Speed index lớn hơn khi INP tăng.
- First Meaningful Paint (FMP): Thời điểm website render ra phần nội dung chính đầu tiên. INP càng lớn thì FMP càng bị chậm lại.
Như vậy, có thể thấy việc cải thiện INP sẽ gián tiếp làm cải thiện hầu hết các khía cạnh trong trải nghiệm người dùng. Vì thế đây thực sự là một metric cực kỳ quan trọng.
INP trong Lighthouse

Lighthouse là một công cụ phân tích và đánh giá chất lượng website do Google phát triển.
Trong Lighthouse, INP được hiển thị là một trong các yếu tố then chốt ảnh hưởng tới điểm số Performance của trang web.
Điều này một lần nữa khẳng định tầm quan trọng của việc tối ưu Interaction to Next Paint nhằm cải thiện trải nghiệm và thứ hạng website.
Chúng tôi khuyến nghị mức tốt nhất cho INP trong Lighthouse là dưới 50ms. Nếu website có INP lớn hơn con số này, bạn cần có giải pháp khắc phục.
Tương lai của INP trong SEO
Với vai trò ngày càng quan trọng, INP được dự đoán sẽ trở thành một trong những yếu tố then chốt quyết định thành công của website trong tương lai gần:
- Google sẽ sử dụng INP làm yếu tố xếp hạng website chính thức trên SERP, thay thế một số metrics đang dùng hiện nay.
- INP sẽ chiếm tỷ trọng cao hơn trong các công cụ đánh giá website như Lighthouse, GTMetrix, WebPageTest… Ảnh hưởng lớn tới điểm số chung.
- Người dùng sẽ ngày càng khó tính hơn, không dung thứ với những trang web chậm chạp phản hồi (INP cao), đặc biệt là khi truy cập từ điện thoại di động.
Do đó, để thành công và cạnh tranh trong tương lai, các doanh nghiệp cần chú trọng tối đa hóa INP ngay từ bây giờ. Cuộc đua về tốc độ sẽ càng khốc liệt và quyết định sự thịnh vượng của các đơn vị kinh doanh.
INP có ảnh hưởng đến traffic website của bạn?

INP ảnh hưởng rất lớn đến traffic của website của bạn vì chỉ INP càng cao thì tốc độ website càng chậm từ đó trải nghiệm người dùng thấp, bot Google sẽ hạn chế vào website của bạn nhiều, từ khóa thứ hạng từ khóa không được cao. Hậu quả, traffic sẽ giảm.
Vì vậy, hãy tối ưu chỉ số Interaction to Next Paint để giúp người dùng vào website của bạn nhiều hơn.
Ngoài ra, bạn cũng có thể tăng traffic website của bạn bằng cách mua traffic user tại TrafficSEO.net
Kết luận
Như vậy, qua bài viết này, chúng ta đã hiểu rõ khái niệm và tầm quan trọng của INP trong việc đo lường và cải thiện trải nghiệm người dùng.
INP ảnh hưởng lớn đến các khía cạnh quan trọng của website như tốc độ, thứ hạng tìm kiếm, điểm số Lighthouse, tỷ lệ chuyển đổi… nên việc tối ưu nó là vô cùng cần thiết.
Hi vọng qua bài viết, các doanh nghiệp và chủ website có thể xây dựng được chiến lược tốt hơn để cải thiện trải nghiệm khách hàng và tăng lợi nhuận trong năm 2024 và những năm tiếp.
Nguồn tham khảo:



![Hướng Dẫn Cách Tạo Google Suggest Hiểu Từ Nguyên Lý [Chuẩn] 15 cach tao suggest google](https://trafficseo.net/wp-content/uploads/2022/09/cach-tao-suggest-google.png)
![[Share] Lược đồ SEO 2024 - Tư duy giúp SEO không còn là bí ẩn dành cho Newbie 16 [Share] Lược đồ SEO 2024 – SEO không còn là bí ẩn dành cho Newbie](https://trafficseo.net/wp-content/uploads/2023/12/412269230_2865779396887534_1186660998747315537_n.jpg)

![Tỷ lệ click (CTR) kết quả tìm kiếm Google (SERPs) trong SEO [2024] 18 Tỉ lệ click (CTR) kết quả tìm kiếm Google (SERPs) trong SEO [2023]](https://trafficseo.net/wp-content/uploads/2023/02/post_SERP_CTR.jpg)

